Popups pack a punch. Seen on a variety of places, like online stores, personal blogs, or company websites, they grab your focus. They tease with something useful or ask you to act. But, setting up a Popup that works on Google Sites may confuse us at times.
You curious about creating smooth popups on Google Sites? You’re just where you need to be. Let’s break down the steps, making it simple and clear.
Why Would You Want a Popup on Google Sites?
Before jumping into the “how,” let’s talk about the “why.”
Popups can significantly boost conversions, capture email leads, promote special offers, or simply engage your audience better. Whether you’re using Google Sites for a personal blog, a business website, or an internal team page, adding a popup can be a game-changer.
What Google Sites Can and Can’t Do
Right, so Google Sites is pretty great due to its easy use. Yet, simple things can be limiting. It’s not like WordPress or Wix, lacking a built-in option for popups. There isn’t a one-click popup wizard.
But, wait! That doesn’t say you’re without alternatives. There are some workarounds and I’ll be showing you the simplest solutions.
Method 1: Using Google Tag Manager
If you’ve never used Google Tag Manager (GTM), it may sound intimidating at first. But trust me, it’s worth learning. Google Tag Manager is a free tool that lets you add and manage marketing tags (like snippets of code) to your site without the need to touch your site’s code directly.
Here’s how to use GTM to create a popup:
Step 1: Create a Google Tag Manager Account
- Head over to Google Tag Manager and sign up for a free account.
- Set up a new container for your Google Site. A “container” is like a folder that holds all your tags, including the popup script we’re going to add.
Step 2: Add Your Site to Google Tag Manager
- After creating your container, Google Tag Manager will generate two pieces of code. You’ll need to copy and paste these into the
<head>and<body>sections of your Google Site. - To do this, go to your Google Site, click on Settings, then Analytics, and paste the codes in the designated fields.
Step 3: Add a Custom HTML Tag for Your Popup
- Inside Google Tag Manager, click Tags on the sidebar and then New.
- Choose Custom HTML as the tag type.
- Now, insert your popup code (which I’ll explain in the next section) into the HTML box.
Here’s a basic example of a popup code snippet you can use:
<div id="popup" style="display:none; position:fixed; top:50%; left:50%; transform:translate(-50%, -50%); width:300px; height:200px; background-color:#fff; box-shadow:0 0 10px rgba(0,0,0,0.5); padding:20px; text-align:center;">
<p>Subscribe to our newsletter!</p>
<button id="close-popup" style="margin-top:20px;">Close</button>
</div>
<script>
window.onload = function() {
document.getElementById('popup').style.display = 'block';
};
document.getElementById('close-popup').onclick = function() {
document.getElementById('popup').style.display = 'none';
};
</script>
Step 4: Trigger the Popup
Now that you have your custom HTML tag, you need to set up a trigger to display the popup at the right time. You can choose to trigger it on all page views, or after a certain time has passed.
- In Google Tag Manager, click on Triggers > New.
- Choose Page View and set the conditions for when you want the popup to appear (for example, after a few seconds of a user landing on your site).
Step 5: Publish Your Tag
Once your tag and trigger are ready, click Submit to publish your popup on your Google Site.
Method 2: Using a Third-Party Popup Tool
Suppose Google Tag Manager seems daunting, consider using special popup making tools designed to simplify the task. Many tools offer templates you can adjust, capability to move things around easily, and hassle-free methods to insert popups into any site, Google Sites included.
Some popular options include:
- Popupsmart: Offers easy integration with Google Sites, allowing you to create mobile-friendly popups. Once you design your popup on their platform, they’ll give you a snippet of code to insert into your Google Site.
- Poptin: Similar to Popupsmart, Poptin allows you to create engaging popups and offers code snippets for embedding them on Google Sites.
Here’s how to add a third-party popup tool to your Google Site:
Step 1: Create a Popup in the Third-Party Tool
- Sign up for an account with one of the popup services like Popupsmart or Poptin.
- Design your popup by choosing a template, adding text, and configuring the settings for when and how it will appear.
Step 2: Get the Embed Code
Once your popup is ready, these tools will provide an embed code. It’s usually a short HTML or JavaScript snippet that triggers the popup.
Step 3: Add the Code to Your Google Site
To insert this code:
- Go to your Google Site.
- Click Insert on the right-hand side, then Embed.
- Paste the embed code provided by your popup service.
After publishing your site, the popup will appear according to the settings you chose in the third-party tool.
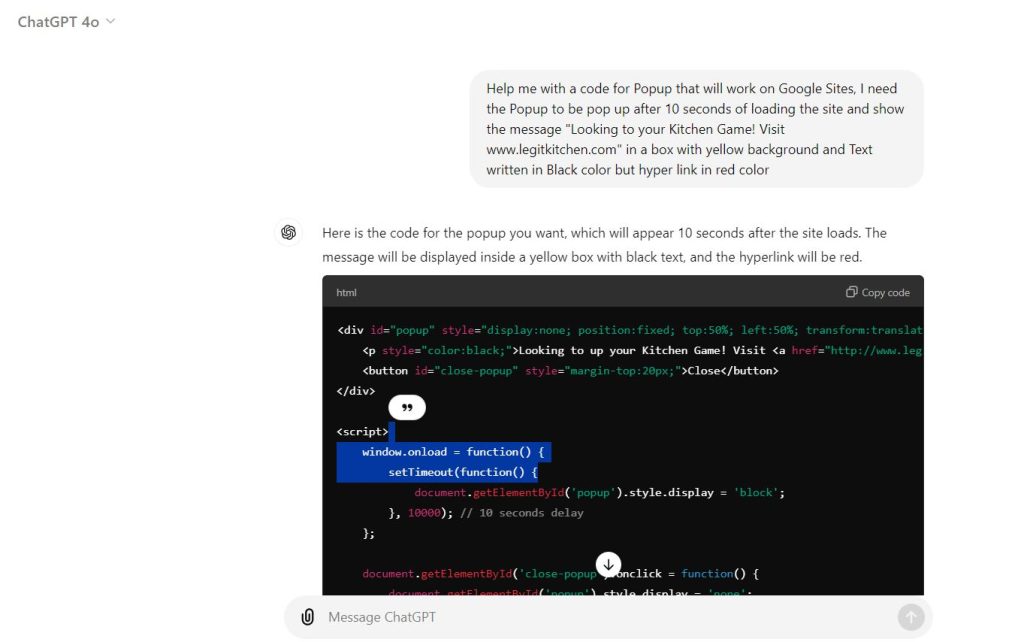
Additional Method
Use AI to generate the a Popup code and embed it in your Google site.


Tips for Creating an Effective Popup
Adding a popup is just one part of the process. To truly make it work, you’ll need to focus on what the popup says and how it behaves. Here are a few pointers to keep in mind:
- Keep It Simple: Don’t overload your popup with too much information. Stick to a single message or call-to-action (CTA) that is easy to understand and act on.
- Timing Is Key: Be mindful of when your popup appears. Too soon, and you risk annoying your visitors. Too late, and they might have already left your site. A good rule of thumb is to trigger it after a few seconds or when they’re about to exit the page.
- Offer Something Valuable: Give people a reason to engage with your popup. Whether it’s a discount, a free download, or access to exclusive content, make sure there’s value in it for them.
- Make It Easy to Close: Nothing frustrates visitors more than a popup that’s hard to close. Always include a clearly visible “X” or “Close” button.
Wrapping Up on Creating Popup That Works on Google Sites
Google Sites may lack a ready-to-go popup tool, but you can still make impressive popups. All you need is tools like Google Tag Manager, or services from another company. Imagine getting leads, advertising items, or increasing newsletter joins – you can do all these with popups. And the best part? It doesn’t require much work!
You have the creativity, and now you only need the proper tools to make popups on Google Sites. By doing so, you create a deeper connection with your site visitors. So, give it a shot and see engagement on your site skyrocket!
Read Next:
How to Download Chrome for Windows 11: A Simple Guide